

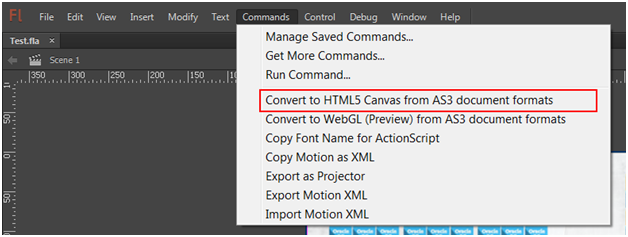
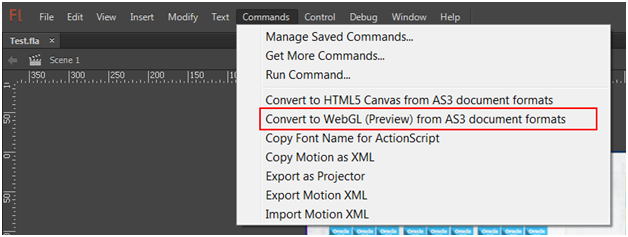
What is WebGL? Web Graphic Library (WebGL) is a JavaScript API for rendering of 2D graphics and interactive 3D graphics in any browser without using any plugins. WebGL is integrated completely into all the web standards of the browser allowing GPU accelerated usage of physics and image processing and effects as part of the web page canvas. With the webGL, Adobe is also supporting Stage3D technology which will be helpful in developing interactive 3D projects with Adobe Flash. Stage3D is an Adobe Flash Player API, which is used to render 3D graphics with GPU-acceleration within Flash games and application with the help of Flash Player or AIR applications written in ActionScript3. With WebGL and Stage3D it is now very easy to create interactive 3D applications with the help of Adobe Flash which was not that easy previously. WebGL helps plugin-free 3D to the web and implements directly into the browser. WebGL working group include Apple(Safari), Google(Chrome), Mozilla(Firefox), and Opera(Opera). It is derived from OpenGL®ES 2.0, with HTML context it provides similar rendering functionality. With updated version of Adobe Flash CC 2014, now users can get a facility to create HTML5 animations or WebGL within Adobe Flash. Anyone can convert your previous ready animations to HTML5 or WebGL inside Adobe Flash CC 2014. Here are the options inside the Adobe Flash CC which will convert your content into HTML or WebGL
When you migrate legacy content to HTML5 or WebGL some of its features are removed, such as:
- All kind of 3D transformations
- ActionScript codes are commented in HTML5 or WebGL
- Videos are removed
- Blur and other special effects done in Flash and Photoshop are not supported in HTML5 or WebGL
- All supported and unsupported features information you will get in Output panel of Adobe Flash Professional CC 2014 while conversion
References:
Helpx.adobe.com-flash-using-creating-publishing
Helpx.adobe.com-flash-using-whats-new
Helpx.adobe.com/flash/using/creating-publishing-html5-canvas-document








 View Previous Blog
View Previous Blog