

Smart Visual Testing - Visual Validation Through Automation
Introduction
Visual/UI testing is a quality assurance activity that is meant to verify that UI appears correctly to users. It is basically a validation of screenshots (or specific parts) of your desktop/mobile app/website i.e. the screen looks the way it supposed to, example: elements in the right location, fonts, colors etc. Visual testing comes under regression test which makes sure that screens that were correct have not changed unexpectedly. UI itself seems right to the user and that each UI element looks in the right color, shape, position, and size. We also want to validate that it doesn’t hide or overlap any other UI elements. In fact, many of these kinds of scenarios are so difficult to automate that they end up being manual tests.
UI/Visual Validation Automation
- UI Automation allows to test all the elements that appear on a screen with few lines of code.
- Visual Automation uses ‘Artificial intelligence powered vision’ provided by tools in the market, one can automatically verify whether web or mobile app appears correctly across all the devices, browsers, and all screen sizes.
- Automation supports visual testing in all important browsers of any versions and also gives immediate results on how your app looks in IE, Firefox, Chrome, Safari
- It also lets you check the visuals of your app on different types of devices, whether it is mobile phones, tablets, laptops, and desktop.
The need for Visual Validation through Automation
Manual Visual Validation or UI testing utilizes most of the time in SDLC and is error-prone and inconsistent. Also, after finishing the visual validation of the application manually, we end up with below questions
- Is Visual Testing done effectively?
- How many pages you can manually test and how many times?
- Each time you update a version?
- On how many browsers, devices, screen resolution, operating systems, localizations?
- Are you sure you did not miss anything?
So what happens when we automate the visual validation,
- We not only save the time but also ensure defect-free software deliverables.
- Think of such visual Automation that allows you to find and automatically detect all the visual bugs to validate the visual correctness of the application.
- All we should be requiring is the baseline version of the visuals(screenshots) on every next time we run the Automation Suite, it compares all aspects of the UI i.e. (pixel, fonts, colors, alignments, appearance, layouts, text) with the runtime version of the application and highlights the difference in the UI dashboard.
- It automatically detects scenarios where variations were caused by a new feature that does not appear in the baseline image and ‘accepting’ the new screenshot so that next time onwards it will be used as the new baseline image for that checkpoint.
- It also recognizes cases where differences indicate a bug that needs to be fixed, reporting the issue, and ‘rejecting’ the image – meaning that the baseline image is not updated and remains as it is.
Some of the tools in the market that supports visual test automation
- Applitools – Applitools.com
- Screener – Screener.io
- Eggplant – Eggplant.io
Sample screenshots from Applitools:
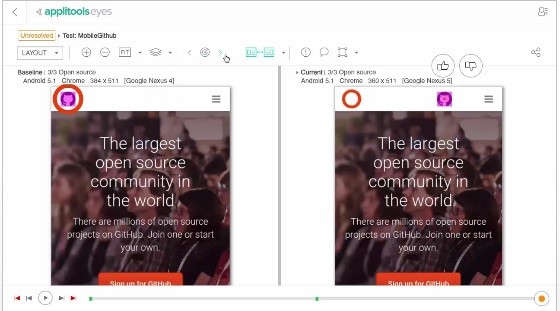
Below screenshot is highlighting, the differences in red color ring i.e. between the expected and actual screenshot as a part of visual validation via ‘Applitools'-
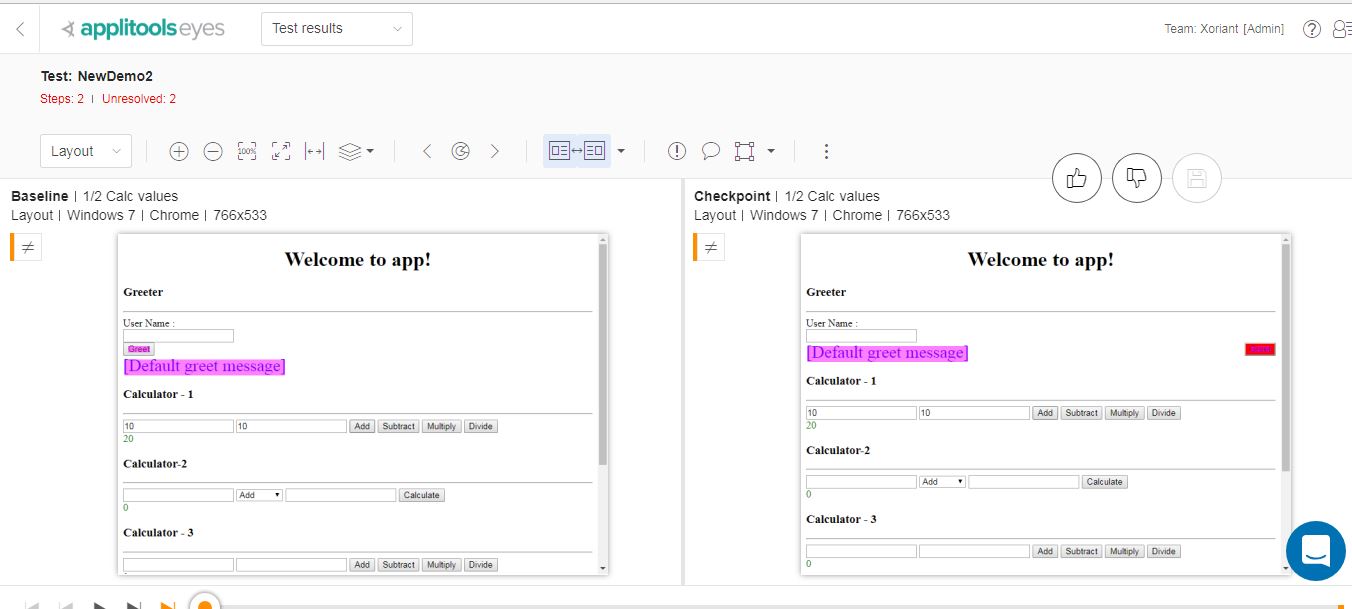
Below screenshot is highlighting, the differences in the angular application via Applitools-
Integration of Visual Automation tools with any Test Automation Tool
- It adds a great flexibility post integration with any existing test automation tools in the market like ‘Selenium’,’QTP’ etc.
- Integration helps in assessing build-specific visual UI test results and manage baselines directly from CI tools like Jenkins, TeamCity etc. Open issues logged in any defect tracking tool directly from the test manager and send messages automatically when tests fail.
- Programmatically fetch test results, build your own reports or upload them to your favorite test manager.
- Integration helps in scenarios like, whenever any code is committed by a developer for any code refactoring or to defect fix, the artificial intelligence system of tools (Analysed through Applitools) comes into play. It auto-generates test cases by relating information with test suites. It calculates the changes done in files and triggers the scheduler to run the test cases.
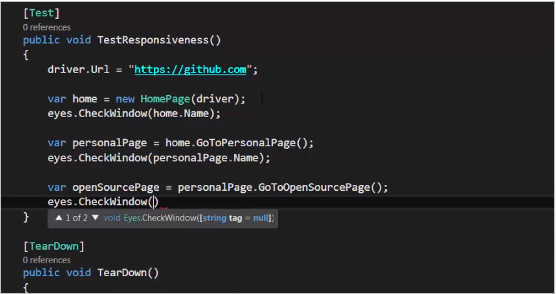
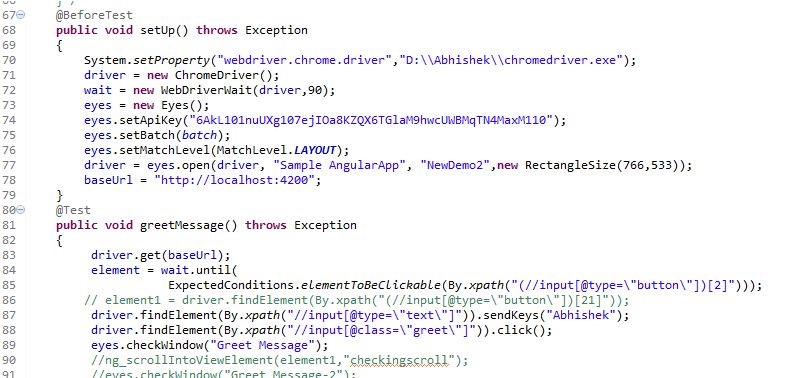
Below screen explains, how visual validation can be automated by integrating ‘Applitools’ with ‘Selenium Test NG’ Framework-
Below screen explains, how visual validation can be automated using any programming language-
Conclusion:
Visual aspects of an application are like the face of the application by which we determine whether to use or not. Effective visual testing is very important from the software deliverables perspective. By integrating and automating the visual features of the application to the existing Automation Test Framework helps in diminishing the chance of any missing UI defect since no human intervention involved also will give better ROI along with quality.









 View Previous Blog
View Previous Blog