

By Abhishek Kulkarni, UX Designer
In our day to day lives, we use a lot of digital and physical products to achieve our goals and make things simpler. We also access many websites, applications, interfaces, etc. But do you think the products are inclusive?
Imagine what would it be like to watch a video clip without hearing the audio track. What if you had to access the internet without using a mouse? How would you search on the internet without looking at the screen?
Sounds weird right?
There are different kinds of people around us in categories like age, gender, physically challenged, blind, color blind, deaf, and temporarily physically challenged people across the world. Can we say that a product is complete if some group of people is unable to use it because of some difficulty?
That’s where the term inclusive design comes. Through this blog, we will throw light on inclusive design. Even though this topic is more focused on digital products like websites and applications, the principles discussed apply to all the products we use in our everyday life.
What is Inclusive Design?
Every design has the potential to include or exclude people. As the name suggests, inclusive designs include people with all disabilities. This enables them to use the product and take advantage of the product. As people come from a variety of backgrounds, the inclusive design aims the product to be used by everyone.
Even though accessibility and inclusive design look similar, there is a difference. Accessibility comes into the picture when the product is ready. Only a few parameters are considered to make it accessible for the people of a specific physical or cognitive limitation. On the other hand, inclusive design aims at making design accessible to the broadest range of people.
Inclusive design doesn’t mean you are designing for everyone, but it means you are designing multiple ways for people to access it so that everyone benefits.
Suppose there is a website that gives travel related information to tourists. Then we could call it an inclusive web design only if it includes written content, infographics, interactive content, videos, and audio content. This variety of content type allows broader ways for the user to interact with the website. With multiple options to interact, many people take advantage of it. This also provides a good user experience to everyone.
Why Does Inclusive Design Matter?
Some of the people in the world live with some form of disability. They can’t access the products if it is not designed considering their needs. In today’s world, there are multiple competitors for every single product and in this cut-throat competition, every single customer matters.
If you ignore some group of people, there are high chances of losing that entire group and this could have a huge impact on business revenue or advantage to the competitor. On the other hand, if your design is inclusive, everyone would prefer to use your product.
Another angle for why inclusive design matters is today access to information and communication technologies is now generally recognized as a basic human right.
More than 150 countries have signed the UN Convention on the rights of disabled people. Many countries have established stringent laws to protect rights of disabled people and many lawsuits have----- been filed on many companies whose products are not accessible to the people having disability.
How to Create Inclusive Designs
Creating inclusive design is not rocket science. Web design companies in Canberra have been creating websites that drive businesses forward. It is a simple and straightforward process. Unlike accessibility, the process for inclusive design starts at the beginning of the design. Since the main goal of inclusive design is to ensure inclusivity of users irrespective of their abilities, only two things are required to begin with
- A diverse inclusive design team
- Feedback from specially impaired users
The process asks the design team to look at all the way someone can participate in the primary function of a product. The more diverse the design team is, the more comprehensive design will be.
Who Should Comprise the Inclusive Design Team?
People from different socioeconomic backgrounds, abilities, genders, cultures, parts of the country/world, and different ages are part of the inclusive design team.
In the design process, once the product is designed, it is expected to be tested with a variety of people and make iterations accordingly. Process could go through many iterations until as many people as possible with some disability could use it.
Best Practices of Inclusive Design Implementation
Provide Content in Multiple Ways
There are multiple ways to communicate with people through audio, video, text, using illustrations, images, etc. Implementation of all these makes the design inclusive. Today many websites, apps have started using all these mediums to communicate so that any person with any disability could use it and should not be left behind.
Use Imagery
Use images, icons, illustrations etc. to make the content more comprehensible. Images, icons, illustrations speak thousands of words. These could be understood by anyone easily without any special requirement.
Introduce Abstraction
Abstracting is a good option to make sure users will not feel excluded. This works when we want to represent not just a user, but a group of users.
In the following example, options are supported visually by illustrations. Use of text along with illustration make it more prominent and clear which option is for what. Abstracting allows the user to connect with things in a person’s day-to-day life.
Design With Multiple Situations in Mind
Since there are many users of various product types, it makes sense to take into consideration the different situations they use the product. Many people are sensitive to bright light, so providing dark mode to reduce brightness makes the job easier.
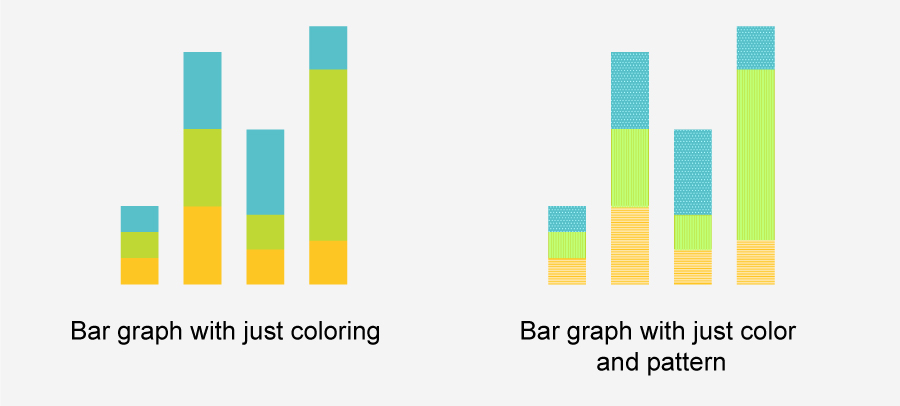
Use Color With Pattern
For showing graphs, we use different colors. Using just colors without patterns puts color blind users at a disadvantage. It becomes very difficult for them to differentiate the parameters since many parameters could look the same. So, always use colors with some patterns. You can also add contrast so that users will be able to differentiate different parameters easily.

Take Advantage of Voice Assistance
Voice assistance is boon for not only people who are blind but also for physically fit people. Using voice commands, many tasks can be completed quickly.
Use Inclusive Copy
Users of the product could be highly educated or less educated. Make sure that language is easy to understand. Avoid long sentences. Try to use bullet points wherever possible. Bullet points allow the user to scan the text easily and quickly.
How Xoriant Brings Inclusive Design For Customers?
In Xoriant, the UX team brings decades of experience building user friendly applications and solutions with inclusive design for enterprise customers including the Fortune 100s. To provide today’s digital users with a seamless contextual experience across a growing number of channels is more important as ever, but more difficult than in the past. The key is to consider how your product will work not only across new tech channels like AR and VR but whether your product is flexible enough to add channels as they arise. Xoriant stays ahead of the user experience curve by investing in the latest research and next-gen technologies to help your team exceed customer and market expectations.
Conclusion:
A product isn’t perfect if it is inaccessible to a group of people. With the implementation of inclusive design, one can design products accessible to all kinds of people. The product created using this methodology not only solves the problems of the disabled but also creates a better user experience for other people. Instead of providing fixes for the barriers that exist in the product, designers can create the product by removing as many barriers as possible considering inclusivity.


 View Previous Blog
View Previous Blog