

In Google IO event held in May 2016, Google has come up with a new operating system called Android N (7.0). Google has officially announced the name of Android N as Nougat. Some new features such as Multi-window, Drag and Drop, Picture-in-picture are introduced which most of the users were eagerly waiting for. Some Samsung devices such as Note 3, Galaxy S5 support multi window. But this feature was not supported by pure vanilla OS prior to Android N. Android N is still in development stage but developers can try N Developer preview for testing these new features. Let us see how to get started with these new features. We need to first configure Android N Preview environment. Steps to Configure Android N Preview:
- Download and install Android Studio 2.1
- Install Android N Preview SDK in Android Studio
- Update to Java 8 JDK
- Create a new project and start developing
Please note that API level for Android N is 24. So, in build.gradle file we need to set the value of compileSdkVersion to 24. For debugging and testing, we also need to either
- Setup emulator running Android N. OR
- Install Android N on supported devices namely Nexus 5X, 6, 6P, 9 by enrolling the device to Android Beta Program.
We will focus on two major features namely Multi-window and Drag and Drop.
Multi-window:
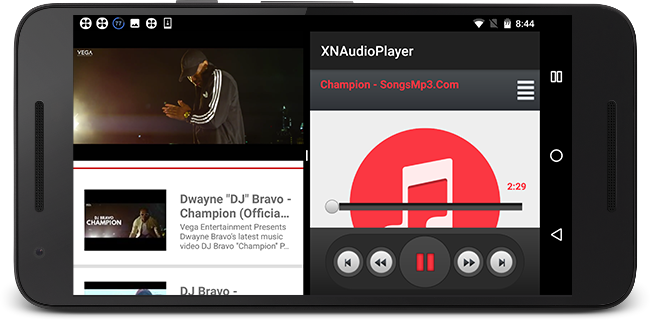
Android N provides a much awaited feature called Multi-window support. Now users can actually multitask between two different applications. Please note that at a time there can be only two applications sharing a screen. Users can open two applications side by side in split-screen mode. For example, user can split the screen, chatting with friends on one side while checking a location on the map on the other side. These applications can be resized by dragging the divider line which separates them. This feature can be very effective in tablets or phones with large screens.
How to achieve Multi-window support?
In order to enable multi-window support, we need to set android:resizeableActivity attribute to true in Android manifest file. If this attribute is set to true, activity will be launched in split-screen mode. The default value of android:resizeableActivity is true. This means we need to specify the value of this attribute only if we don’t want our activity to support multi-window mode. If this attribute is set to false, activity will be launched in full-screen mode. Our application can thus have some of activities viewed in full-screen mode while some of the activities supporting multi-window mode. That's it! Simple! One setting in Manifest and you have your application as being part of a multi-window support in the OS. 
Drag and Drop:
In Android N, multi-window feature is taken further and enhanced to support drag and drop functionality. In previous versions of OS, users were able to drag and drop views or data within single activity. In Android N, this functionality is taken one step further. Users can drag and drop views and thereby pass data from one application to another once in multi-window mode.
How to achieve Drag and Drop?
Drag and Drop functionality can be achieved with the help of Android Drag / Drop framework. This framework includes drag event class, drag listeners and some other helper classes. In Android N, View class supports drag and drop across applications. To understand about this feature lets take an example. Suppose we have two different applications: SampleSource and SampleDestination. Our objective is to drag a view from SampleSource and send some data associated with it to SampleDestination. Hence, SampleSource is the application which sends data (starts drag event) and SampleDestination is the application which receives data (receives drop event). Since our application need to receive drag events, we must implement Drag Listeners and register our views to listen to those events. Please note, startDrag() method of view is deprecated in API level 24. Hence we need to use startDragAndDrop() method which takes following parameters:
- Clipdata clipdata : This object holds the data to be transferred from SampleSource to SampleDestination
- DragShadowBuilder builder : This object builds the drag shadow.
- int flags : This parameter is very important. It defines type of operation (read / write) that needs to be performed by recipient application (SampleDestination in our case). These flags can be any of the following newly added fields in View class.
Newly added fields in View class:
- DRAG_FLAG_GLOBAL: This flag has significant importance. Setting this flag enables a view to be dragged across window boundaries of the application. Thus, cross app interaction is possible provided both the applications are built with targetSdkVersion>= 24.
- DRAG_FLAG_GLOBAL_URI_READ: If this flag is used with DRAG_FLAG_GLOBAL, the target application, SampleDestination in our case will have read access to the URI present in the Clipdata object.
- DRAG_FLAG_GLOBAL_URI_WRITE: If this flag is used with DRAG_FLAG_GLOBAL, SampleDestination will have write access to the URI present in the Clipdata object.
- DRAG_FLAG_OPAQUE: If this flag is set the drag shadow will be opaque, else it will be semitransparent.
We implement drag listeners in both of our applications. In SampleSource, we initiate the drag event by calling startDragAndDrop() as explained earlier, and in SampleDestination, we override onDrag() method and handle the drop event. In this way, a recipient application can define a protocol regarding the type of data it can accept. And, any sender application interested in sharing data can send the data in the format accepted by the recipient application and perform desired operation. This has paved way for developers to build more exciting and interactive applications!!! Please check out sample projects from this link to understand Multi-window and Drag and Drop features in a better way.
References:
Explore Related Offerings
Related Content




Get Started

 View Previous Blog
View Previous Blog